Just posted this, my first patch after much time on the forum and much help from the community.
I wanted to design a fun experimentation tool for beginners and experienced users.
The result is the Wedginator v2.3.
Tested with AUM, both as a midi instrument and as an effect.
Also tested with Cubasis.
Please let me know if there are any issues.
Be gentle (ha ha)
The Wedginator V2.3 - MIDI MODULAR.audulus (773.0 KB)
2 Likes
Here is the Wedginator configured as an effect. Just a simple example.
Tested in AUM.
The Wedginator V2.3 - MIDI MODULAR - Effect.audulus (770.6 KB)
By the way, could someone please give me a crash course on how to import graphics into Audulus.
I would like to design some custom graphics for Wedginator.
Sorry for the current lack of documentation. Most stuff is pretty basic. The Pulse Osc. Needs better labeling, etc. will be updating if there is any interest.
2 Likes
Sure, let me look up the old forum post where that content is cached.
1 Like
http://forum-old.audulus.com/discussion/1551/master-svg-icon-collection#Item_47
I think the important part is the export formatting in Affinity. To quote @stschoen:
FIle Format: SVG
Rasterize: Nothing
Downsample Images Above 108 DPI
Resampler: Bilinear
Use DPI: 72
Allow JPEG compression Quality 85
Use Hex Colors
Flatten Transforms
everything else is de-selected.
The document resolution is 72 DPI and the grid is 10 pixels.
I wrote about how I use Adobe Illustrator to fix letters that fill in like “O” and “A”:
do you have illustrator? The way to do that with illustrator is to
-
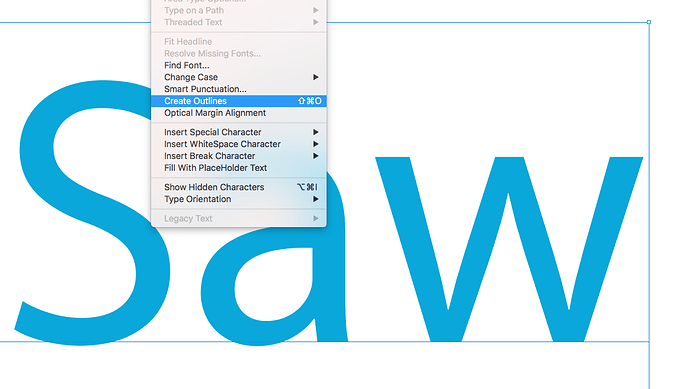
Convert the text to vectors by going to the TYPE menu and selecting Create Outline.
-
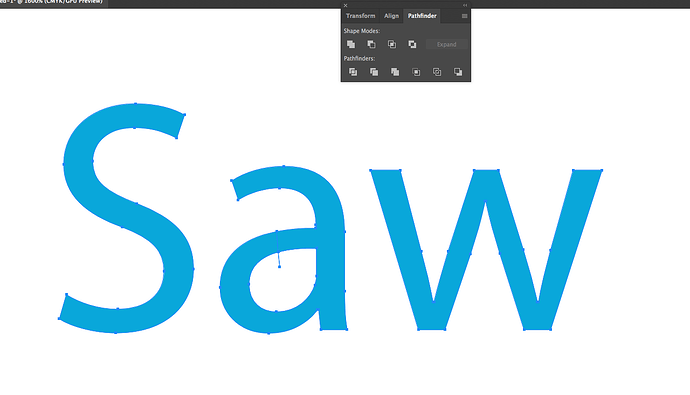
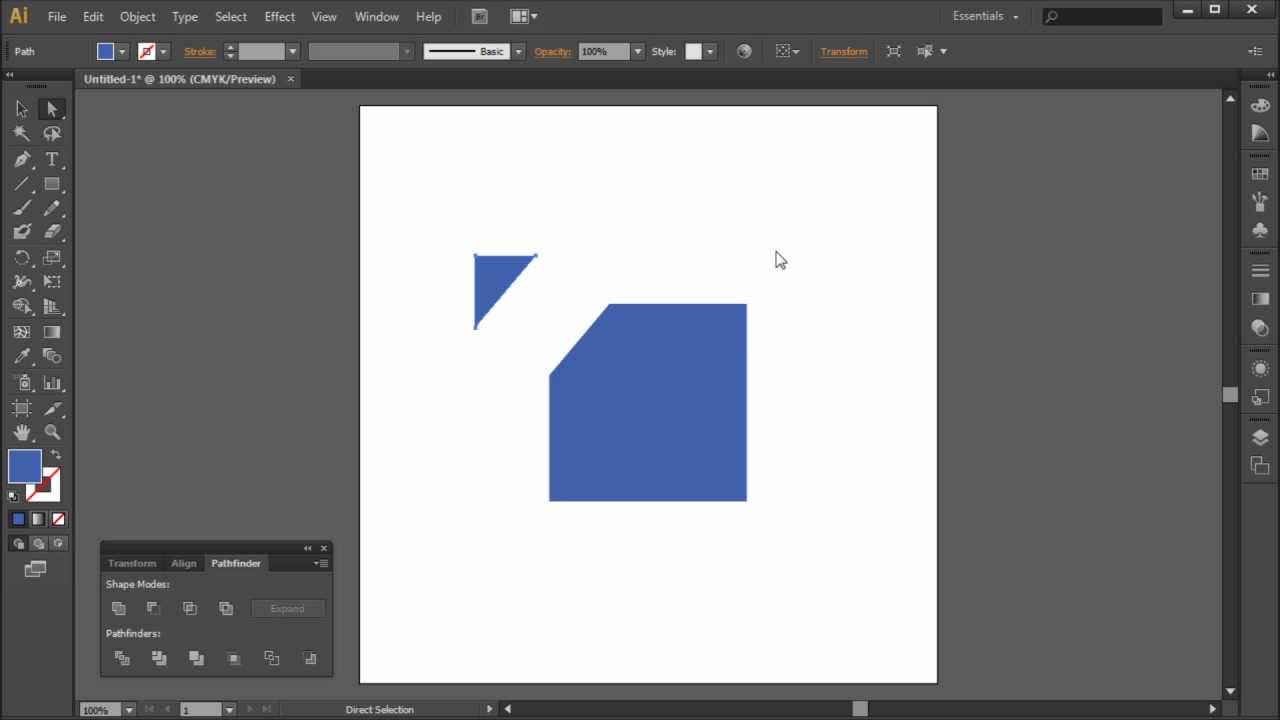
Draw a line bisecting any area that will fill in with a line. Then go to the pathfinder tool in the WINDOW menu. Select the line and the text and then press the divide icon in the lower left of the pathfinder window and export like usual.
Here is a video outlining step 2.
This process basically removes the odd-even fill algorithm and makes the text one continuous shape without holes, although obviously it looks the same to us.
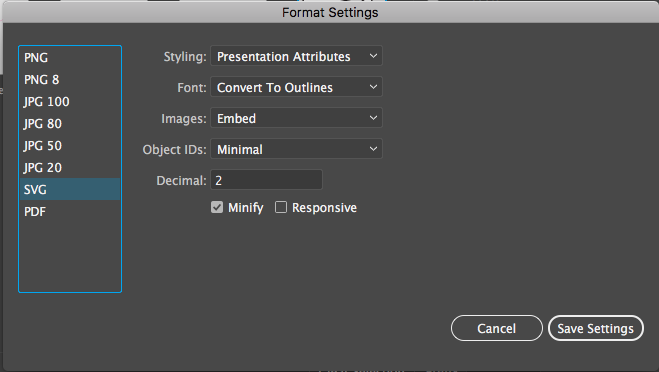
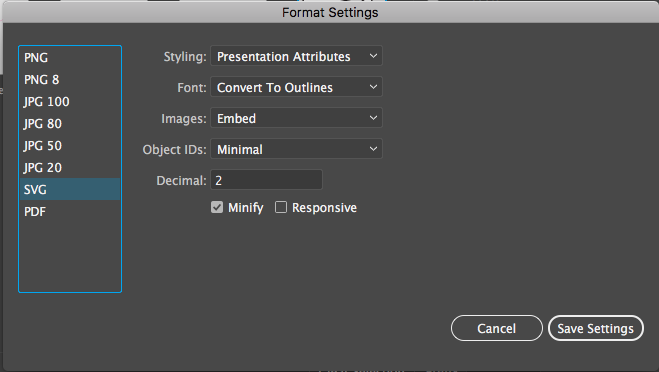
Finally here is a screen cap of my export settings in AI

NOTE: I select what I want to paste into Audulus, then I use the “Export Selection” option in the file menu.
1 Like
Thanks for the help Robert. Will try this.
By the way, I cannot get access to the old forum. My login no longer works. Tryed changing my password but stll no go. Any ideas?
2 Likes
The SVG graphics are also available on the new forum. See @stschoen’s tutorial:
https://discourse.audulus.com/t/svg-graphics-for-audulus/205
2 Likes
The old forum is definitely broken, that is kind of what immediately necessitated the creation of the new forum.
1 Like
Thanks for your help guys. Appreciate it.
1 Like
On iOS there are some vector graphics apps that work well (e.g. Vectornator). Even though there is a “Load SVG” command when you long press on an SVG icon, it doesn’t work currently. You will need the macOS version of Audulus to load it in or do some text editing to incorporate an SVG file into an Audulus file. From there you can copy the SVG icon wherever you want.
In addition, for efficiency sake, Audulus uses a limited set of SVG options so functions such as gradients do not work as expected.
2 Likes