So you’ve just created a module and want to share it on the Audulus forum. Congrats!
You probably spent a long time on it - arranging the UI, adding labels, lights, and SVGs. So why not go the extra mile and present it in a really compelling and informative way on the forum?
Tables go a long way to presenting your module. Check out the example below to see why.

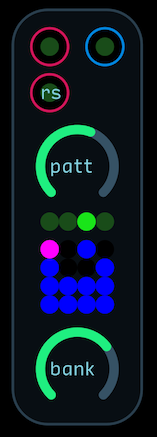
Pattern Bank Gate Sequencer
The Pattern Bank Gate Sequencer is a gate sequencer with 64 preset patterns. The module turns a steady clock input into rhythmic patterns. You can use these patterns for triggering drums or synths.
I/O
| Input | Signal Range | Notes |
|---|---|---|
 |
0 or 1 |
Master clock input |
 |
0 or 1 |
Reset input |
| Output | Signal Range | Notes |
|---|---|---|
 |
0 or 1 |
Pattern output. Preserves input clock pulse width. |
Controls
| Knob | Function | Notes |
|---|---|---|
 |
Pattern Select |
Selects one of 16 preset patterns per bank. |
 |
Bank Select |
Selects one of 4 preset banks. |
Displays
| Meter | Displays | Notes |
|---|---|---|
 |
Current Bank |
Bank 1: Kick Bank 2: Snare Bank 3: Hi-Hat Bank 4: Percussion |
 |
Current Pattern |
How to Make Tables
Tables are easy to make in Markdown. The only requirement is that you have at least two columns.
Column 1 | Column 2 | Column 3
---|:---:|---:|
Left Justified | Centered | Right Justified
Insert <br> breaks | use **formatting** | do _anything_
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Left Justified | Centered | Right Justified |
| Insert breaks |
use formatting | do anything |
You can also insert pictures. This is what the Displays table above looks like in Markdown.
Meter | Displays | Notes
---|:---:|---
 | `Current Bank` | Bank 1: Kick <br> Bank 2: Snare <br> Bank 3: Hi-Hat <br> Bank 4: Percussion
 | `Current Pattern`
NOTE:
When you upload a picture to the forum, the picture comes up in the editor as
![Filename|Resolution]
The straight bar | that separates them will interfere with column construction. To fix this, add a backslash \ after the file name.
This won’t work:

But this will:

You can also tweak the resolution to resize your pictures.

Becomes

This works best with square images, but try not to upload huge image files and then just resize them like that - it saves the forum a little hosting space over the long run.
ProTip: Getting good screenshots
First, take a screenshot of your whole module. Save the original and use that as your main picture.
Resize it if appropriate. I usually resize to 30% of the original on my Retina screen. They just need to be big enough to be legible but small enough so that they don’t take up the whole screen on the forum. You might need to do a little experimentation to get it right.
Then, from the resized screenshot, crop the portions you want to describe in the tables and save them with sensible names like Input-Gate.png, Input-Reset.png, Output-Gate.png, Knob-Pattern, etc. This helps when uploading so you can keep the filenames straight.
Make sure you don’t use spaces in the file names. Use dashes - or underscores _.