Livestreaming Audulus Coding!
I’m livestreaming every morning* while working on the two libraries of code I’m writing for the Canvas and DSP nodes.
The Canvas node draws things and the DSP node processes and creates audio and control signals.
You can take the code that I’m writing and drop it into your editor window and then have access to a lot of really useful functions.
I’ll post the VODs here once they’re uploaded to YouTube
* - My morning in Croatia - check my Twitch schedule if you want to be there live
Library repos
Livestream - Osc Class and High Low Detector
Livestream - LineGroup Polyline and Grid Methods
3 Likes
Livestream - Variable Grid Lines and Explaining the Layer System
Broadcasted live on Twitch – Watch live at Twitch
In this stream, starting at 5:00, Mark adds functionality to the LineGroup Grid method so you can separately define the number of horizontal and vertical lines. At 47:07 he explains how the layer system will work with nested layers and objects (that can have their own layers!).
0:00 - Moving the keyboard and mouse
2:20 - Exploring the new streaming window setup
5:00 - Adding variable number of vertical and horizontal lines to grid
28:50 - Thinking about what to do tomorrow
47:07 - Explaining the layer system
1 Like
Livestream - Creating the Background Class
Broadcasted live on Twitch – Watch live at Twitch
In this stream, Mark creates a Background class that allows you to reskin your modules. He also extends the Origin class to derive the corners of the Canvas node as attributes that can be used by the Background class to accurately paint the module regardless of where the Origin is set to.
0:00 - Writing todo notes
8:00 - Beginning Background class
39:20 - Deriving the corners of the module based on the Origin
1:16:00 - Working again on Background class
1:37:00 - Success! Then more tweaking
1:53:40 - Finished product
Star the repos on Github! (check dev branch for latest changes)
1 Like
Livestream - Background as Singleton and Origin Refactor
In this livestream, Mark turns the Background class into a singleton, which prevents more than one instance of it being created in the same Canvas node. He then adds options for sharp or rounded corners, and does some refactoring on the Origin class (also turning it into a singleton). He ends the stream by adding z-indicies to all drawable classes, a discussion on caching in the Vec2 class (and why it’s not done), and a future no-code website project to create code for the Canvas node without any programming at all.
0:00 Setup
1:00 Making Background class a singleton
12:30 Adding option for square or rounded corners
42:40 Refactoring Origin class (no required arguments, make into a singleton)
1:15:55 Add z-indicies to drawable objects
1:31:10 Vec2 caching discussion
1:43:00 Discussion of future no-code website that will help design modules
Star the repos on Github! (check dev branch for latest changes)
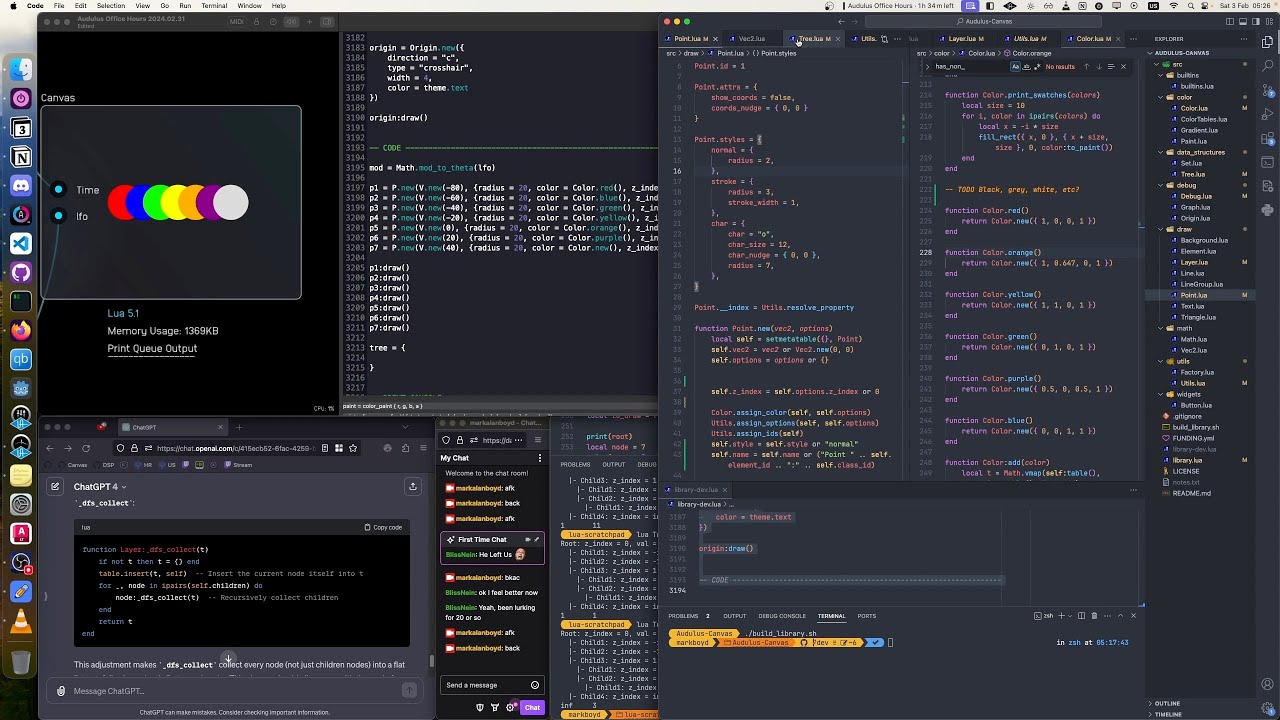
Livestream - DFS Pre and Post, BFS, and Pretty Print Tree
Broadcasted live on Twitch – Watch live at Twitch
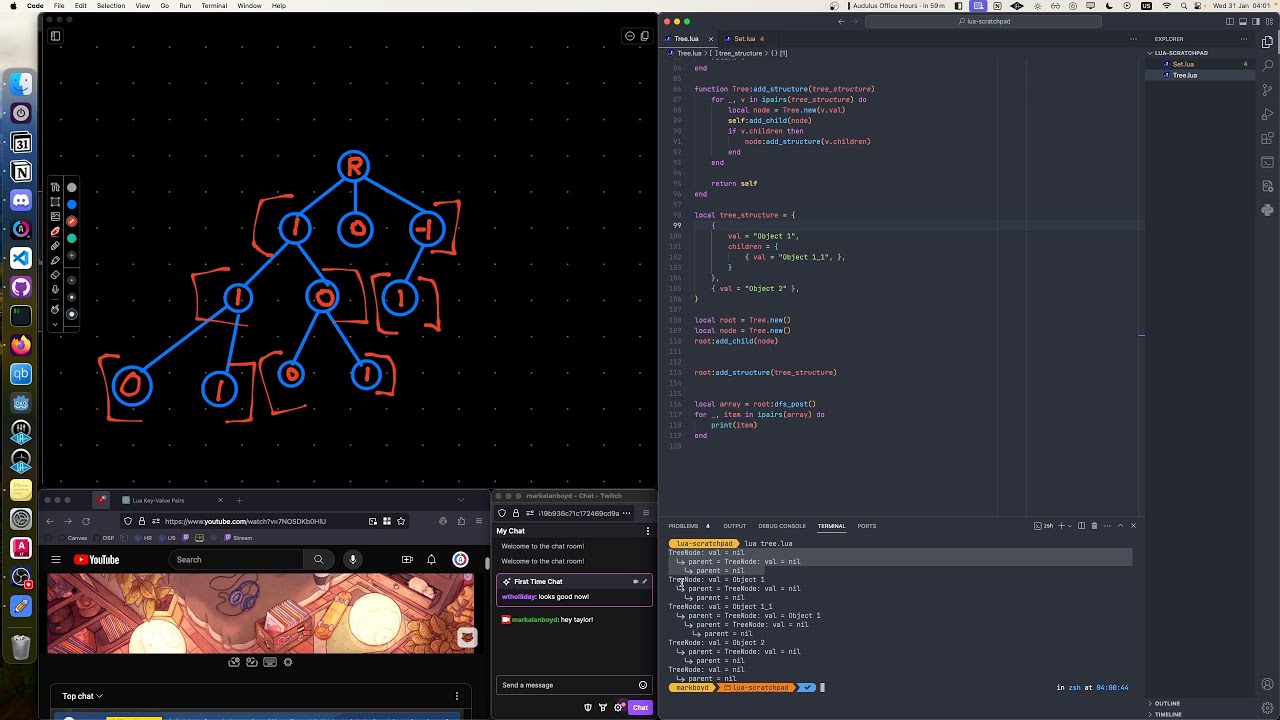
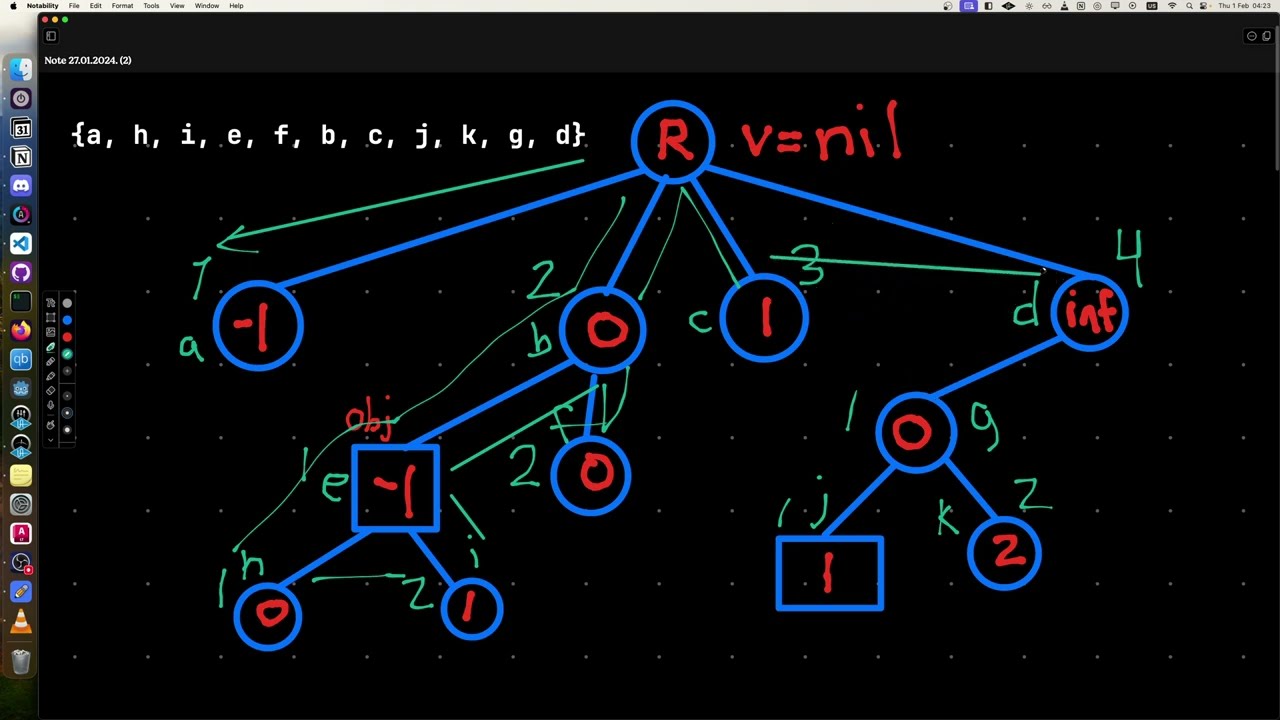
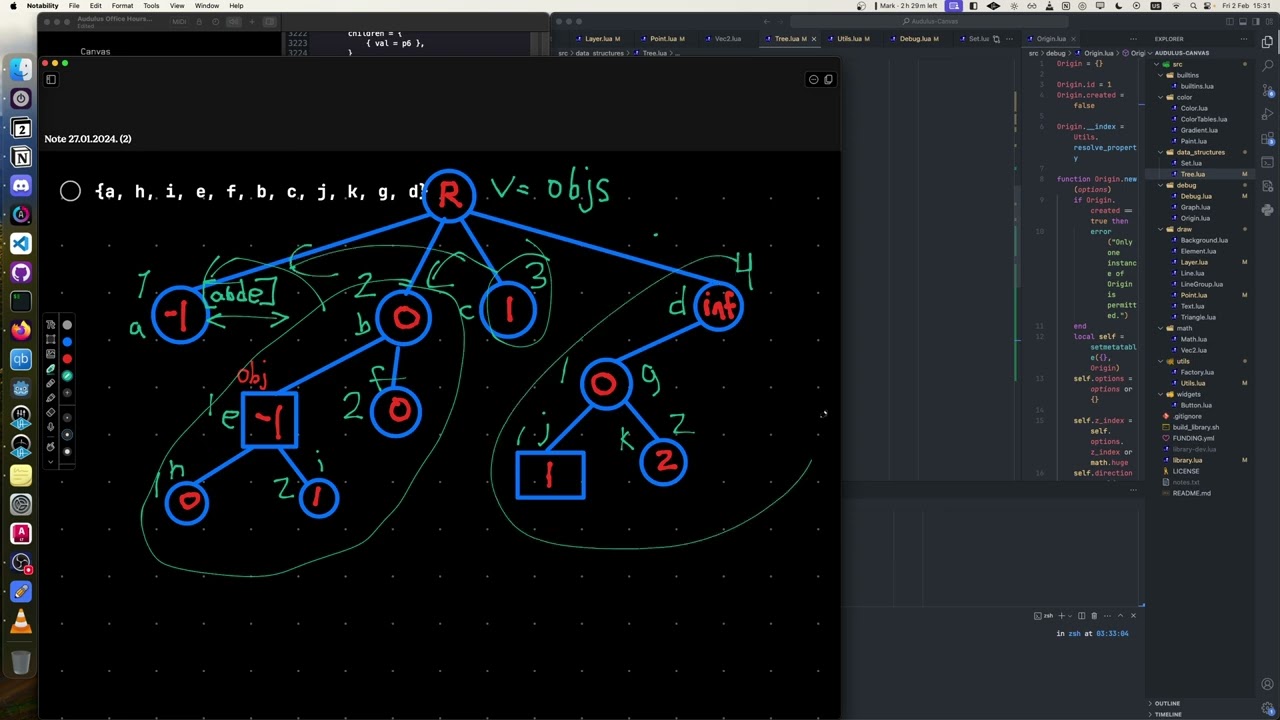
The first part of this stream was cut off due to technical difficulties. Before getting that sorted out, Mark had implemented a way to declare a tree structure as a nested table and then assign that structure to a root node. He also implemented a way to add children direction by declaring the Tree.__call() metamethod. This means you can now add children by doing node(child1, child2, …).
In the rest of the stream, Mark fixes the depth-first search (DFS) algorithm from the day before and creates a pre and post version of it as well as a breadth-first search (BFS) algorithm. He then spends the rest of the stream figuring out how to pretty print the tree in the debug console in Audulus and creates an example patch to show how the tree keeps objects organized.
0:00 - Explaining Tree:add_structure()
3:09 - Discussing DFS pre, post and BFS algorithms
8:30 - Tree:dfs_pre() and Tree:dfs_post()
50:40 - Tree:bfs()
1:31:13 - Pretty print whole tree from root node
2:47:46 - Creating an example to illustrate tree’s structure
Star the repos on Github! (check dev branch for latest changes)
1 Like
Livestream - Planning the Layer System
In this shorter stream, Mark plans what to do with the layer system. The ultimate goal is to create a flat table from the tree ordered by z-index.
Star the repos on Github! (check dev branch for latest changes)
Livestream - Layer.new() Constructor
In this livestream, Mark continues to plan the structure of the Layer system and begins executing the solution. He creates the constructor and implements inheritance from the Tree class so that the Layer system can employ the data structure to keep itself organized.
0:00 - Discussing how to order layers by z-index
15:15 - Layer.new() constructor
38:57 - Implementing inheritance from Tree to Layer
56:40 - Sorting sublayers
1:01:35 - Planning for next stream
Star the repos on Github! (check dev branch for latest changes)
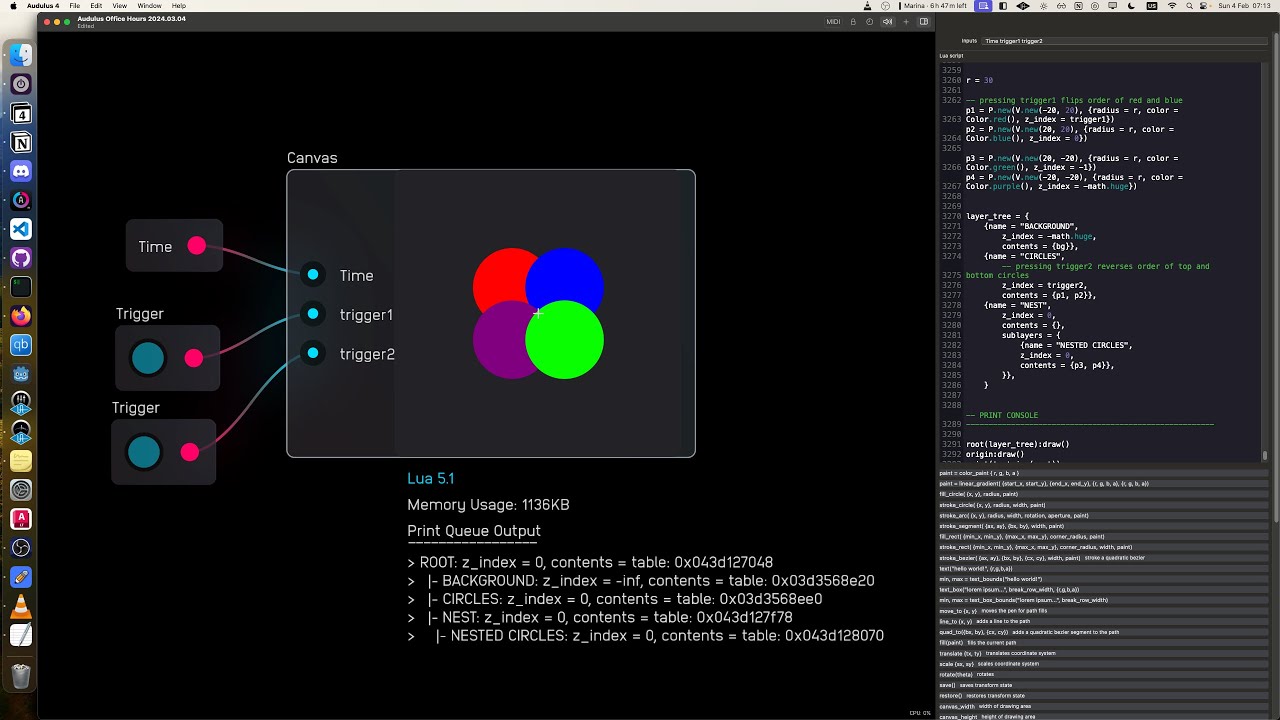
Livestream - Layer System Implemented
In this livestream, Mark successfully implements the Layer system. Users can now add objects to layers and programmatically change the z index of each layer to change the drawing order of objects on the fly.
0:00 - Explaning the Layer.new() constructor
1:52 - Refactor Layer.__tostring()
7:15 - Layer:sort_children()
21:09 - Refactor Layer:add_structure()
33:50 - Layer:dfs_sort()
48:14 - Layer:_dfs_collect()
1:07:37 - Testing layer system in Audulus
1:25:55 - Layer:draw() and refactor dfs_sort() to dfs_sort_and_collect()
1:52:42 - Debugging
2:12:20 - Layer:draw() adding ability to pass single object or table to layer contents
2:18:52 - Add aliases to tree_structure values for streamlined layer creation
Livestream - Refactor Layer Class
In this livestream, Mark fixes sorting of layer contents to include the object-level z-index. He then decides to skip inheriting from Tree and just refactors the Layer class to include a tree data structure internally. Finally, he implements a way to name layers and more cleanly add the layer tree to the root, as well as adjusting the shell script to automatically add the layer tree structure with a Background instance ready to go.
0:00 - Reviewing work from day before and deciding what to do
2:58 - Refactor Layer:draw() to limit nesting
13:34 - Refactor Layer:_dfs_sort_and_collect() to sort objects by z-index
22:14 - Redrawing Audulus circle example
27:00 - Debugging z_index sort
37:25 - Refactoring to not inherit from Tree
1:04:42 - Add Layer.name property for nicer printing
1:13:14 - Add Background instance
1:34:45 - Refactor Layer:__tostring() to print Layer.names
1:42:50 - Refactor Layer:__call()
1:52:34 - Debugging Layer:_call() to make it work with one layer
2:06:18 - Editing build_library.sh to build with better scaffolding code
Star the repos on Github! (check dev branch for latest changes)
Livestream - Layer Opacity and the Overlay Class
In this livestream, Mark adds the ability to define Layer opacity, which has a multiplicative effect for sublayers’ and objects’ opacity. He also refactors the Layer.__tostring() method to print the names of the objects in the layer contents. Then he reenvisions the Background class as an Overlay class which can be used to tint the layers below it.
0:00 - Explaining previous days’ work
3:15 - Showing off Boot.dev maze solver project
5:23 - Deciding what to do
6:48 - Refactor Layer.new() to take optional arguments and Layer:add_tree() to take pass layer opacity property
17:25 - Implementing opacity property on the Color class and the Layer:draw() method
1:20:10 - Adding recursive multiplicative opacity for nested layers
1:44:50 - Refactor Debug.Logger() to correctly print layer tree
1:54:54 - Placing origin on Foreground layer in tree
2:00:00 - Refactor Layer.__tostring() to print object names in layer contents
2:18:10 - Refactor Background layer as Overlay class in order to use it as foreground as well
2:30:19 - Creating opacity and Overlay class demo
Star the repos on Github! (check dev branch for latest changes)
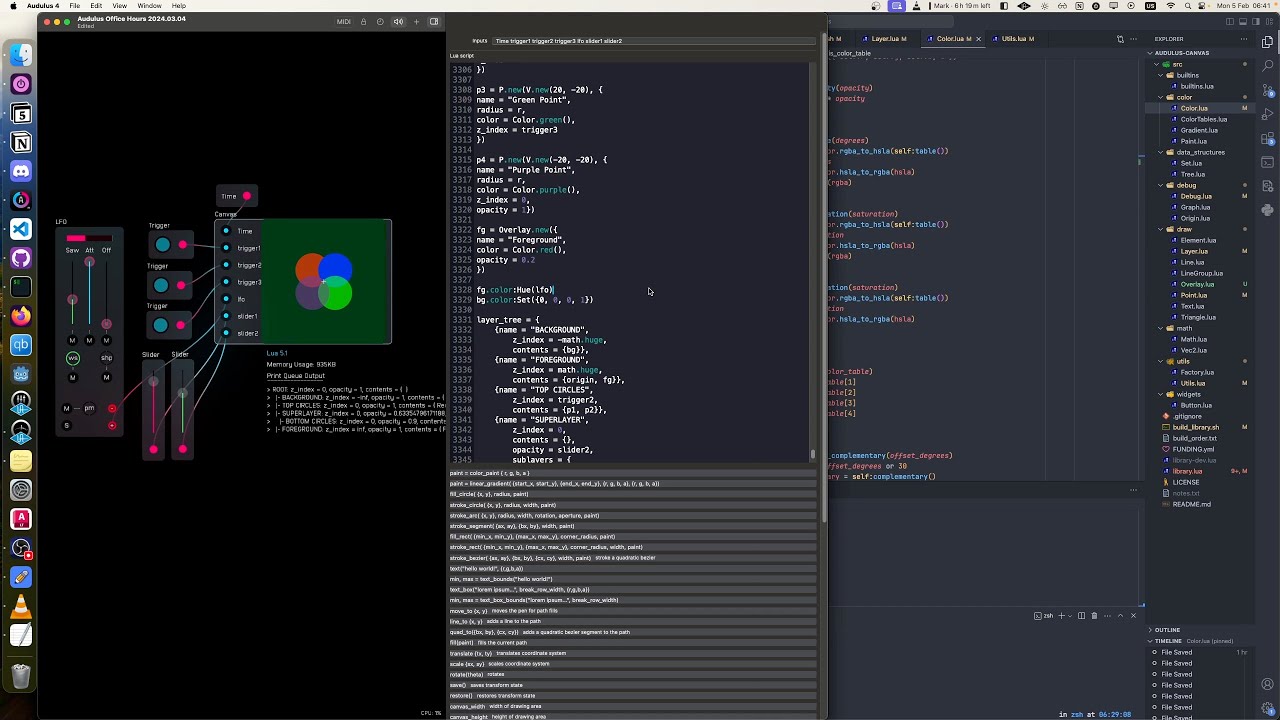
Livestream - Layer Hue and Saturation
In this livestream, Mark adds the ability to define hue and saturation at the layer level, propogating downwards through the tree. He also fixes layer opacity.
0:00 - Going over work from yesterday
3:37 - Refactoring all drawable classes to do opacity correctly as well as cleaning up their constructors generally
1:12:54 - Add Layer.hue
2:11:33 - Fixing Layer.opacity
2:36:257 - Add Layer.saturation
2:41:08 - Try (and fail) to add Layer.lightness, deciding to save that for tomorrow
Star the repos on Github! (check dev branch for latest changes)